DIY take two!
I might have repelled most of you let alone gave you unnecessary headache, because of the DIY post I published at three o’clock this morning. For that, I sincerely apologise. I might have gotten carried away for making it so overly beginners-friendly like post and have
covered even the minute detail of things you might have already known about blog-header making. So after much deliberation, I decided to revise it and make it shorter, ok?
(If you want to check out the longer version – has more step by step guide in it, please feel free to do so – here.)
*********
So you want to customize your header, without having to deal with any layering and other mind boggling graphic and designs whatchamacallit? This might be the answer for you.
Note: Click images or screenshots for better viewing.
Here’s what you ned:
- Make sure you have your WP or blog site exact header size measurements. ie, Fresh & Clean Theme – 920 width, 116 height.
- Any images you might want to add, icons, clip arts – put them in one folder or one place so it’s easier for you to find them once you’re ready to start. I like to be prepared.
- Patience and lots of determination!
You can do it!
- To start go to www.pixlr.com/express

- Go to Collage– and set the following: Spacing, Roundness, Proportions to 0 and click Finished.

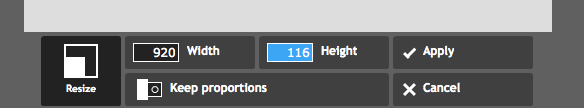
- Next – go to Adjustment — Resize
By clicking the Keep Proportions bar, this would let you to manually enter the desired Width and Height of your banner, so when you upload the banner on WP or your blog, no need to deal with cropping or stretched images. To make the header canvas screen brighter, click Adjustment — Autofix then Apply. Now you have you exact header image size in white background. Easy, don’t you think?So let’s ignite that creativity you have inside, shall we?
To make the header canvas screen brighter, click Adjustment — Autofix then Apply. Now you have you exact header image size in white background. Easy, don’t you think?So let’s ignite that creativity you have inside, shall we?
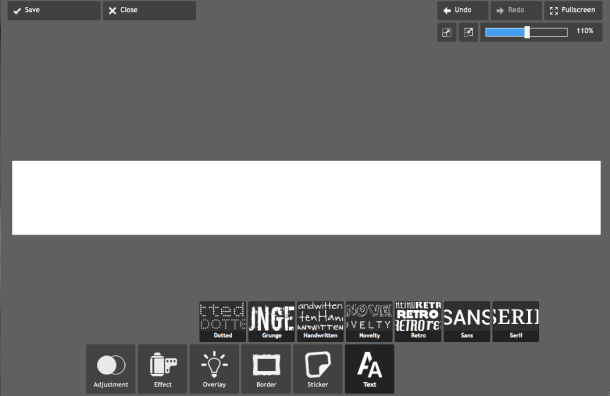
- Pick a font style to use for any texts ie your blog name, tag lines, etc.
To do so, click Text and you’ll get a selection of different font styles. Dotted, Grunge, Handwritten, Novelty, Retro, Sans, Serif. My favourites are Handwritten, Retro and Novelty. Adjust the size of the text, reposition it, or set your desired font color from the Color picker – you’re the boss. Make sure you click Apply to save that action.

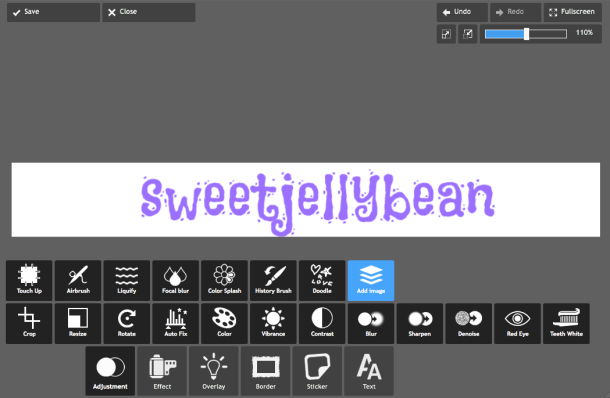
- Want to add more? For images, clip-arts, icons, go to Adjustment — Add Image.
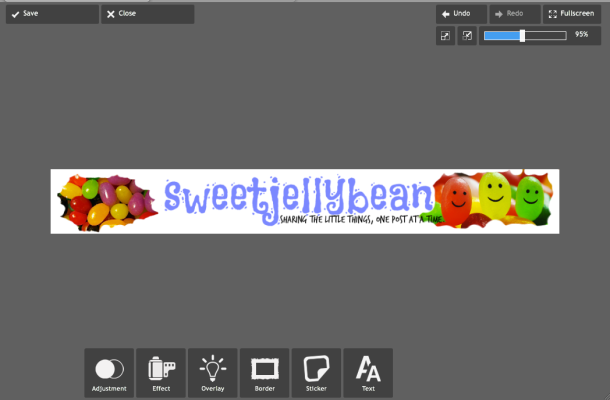
You can also adjust the Opacity of this image, clip-art, icon. Or you can apply different effects using the available features here. Explore! You’ll be surprised what you end up learning.If you want to add borders, lighting effects or more, check out Effect, Overlay and Border features. You have many to choose from, so try them! Take your time, be creative. - And the result is….

Now that you’ve made your first DIY header, don’t forget to Save. Set the Quality to 100 % to get a better outcome!
IMPORTANT: You are able to undo your last action by clicking Undo. However, if you want to delete any actions before the last one – any of the ‘before’ actions will be lost. For example, you want to change your Font style – but this is what you did – Font – Clip-art- Pattern (Pattern being the last action). Pattern and Clip-art will be discarded at this point.
Best thing to do is Save this banner and label ex. sweetjellybeanbanner1, so at least you have that layout or design saved.
Do NOT click or close the application once you’ve saved – ex. sweetjellybeanbanner1, since you won’t be able to UNDO any actions then.
No clip arts or images you can use? Check out the Sticker feature — Pixlr’s pre-loaded
clip arts. Or go to mycutegraphics.com for a vast selection of many things cute!
So what do you think? Go on, try it! You might like it. Make sure to let us know how you get on, and if you manage to make your first masterpiece from there, share it here or link back to this post . I’d love to see your work. 🙂
Done with your blog banner? Why not try your very own blog button? And spread the button love. Check my recent post here.
*********
Here’s some of the headers or banners I’ve done before. I love to play around with this site and utilize all the features as much as possible. What do you think?
This was the first group banner I made for WFBC on Facebook. Check out the new one here and our group button.
Used Feature: Border, Pattern then Starflower
Latest: used Haute Frugalista’s images (with her approval of course for the purpose of this post)
Used Feature: Effect — Creative — Artfunkle
**UPDATE**
Just want to say thank you for all the blog lovin’ and appreciation you’ve given me in the last 24 hours. I sincerely and utterly appreciate all of them. And thank you for those lovely bloggers who have shared their wonderful banners with me after following this little tutorial. Guys, it feels great!
Photo Credits: Google Images, Mycutegraphics.com, Haute Frugalista’s site.




Hi kababayan, I tagged you to be the part of the game “blog tag” Hehehe masaya.sya. Sana sumali ka. God Bless!
Hi Niz, salamat ha. So what do I do next? 🙂
Just copy the instructions on this link http://nackynice.wordpress.com/2012/07/23/tagged-your-it/. Enjoy! 😉
I don’t know how to play this particular tag game yet, but we’d love you to come see what we are up to at my CelestialMusingsBlog.com as we have combined my husband, Nazim Artists contemporary art work with my holistic healing paradigm which we call the Art of Wellness Collection. Nazim and I cordially invite you to stop by with perhaps a cup of tea and have a cyber visit with us! I can try to figure out how to tag someone too but we are knew here and have about 40 followers so far. We’d love you to follow us too if you like holistic and energy cool stuff! http://celestialmusingsblog.com/about/
Oops …’new’ here…my spelling doesn’t often keep up with my fingers! (LOL)
Don’t you worry, I am also new when it comes to this too. Was recently tagged yesterday and have not even checked out the rules yet. Been busy with baby all day!
Sure will! I just new to this wordpress thing too. Just signed up this month and it kinda cool.
Geez…I wish I had read this post about two years ago when I started blogging. You would have saved giant chunks of my hair!
😉
Great post…
Hi Mikalee! I wish I was blogging two years ago – can’t believe it didn’t even occur to me. We could have shared ideas and avoided the ripping our hair out bit! Took me ages to realize blog-header making was this easy. Do share any tips you’ve accumulated in the past few years about blogging! 😉
Have a great day!
Neat! I really want to personalize mine some day, but I’m still just starting out. I’ll keep this post handy though. Thanks for the tips!
PS – I like your current banner the best! 🙂
Hi! Thank you very much for dropping by! I’ve only just started blogging 3 months ago so I think I am also fairly new. It’s really quite easy especially once you get passed your first ever banner. So rewarding!
PS Thank you!
Might be good for a cover picture on facebook too! Thanks for sharing!
Oh definitely! There’s so much you can do with this site.
Thanks for the tips. Awesome!! Renee 🙂
You’re welcome Renee! Do let me know if you’re able to do wonderful creations there too! Donah 😉
Bookmarked this post – have been wanting to make a change for a while now.
Thanks for the instructions and inspiration!
Thanks Jennifer! I’m glad I was able to inspire – do come back or share your experience once you’ve managed to give the site a visit. 🙂
This is what I’ve been looking for! When I get back from vacation, I will totally practice making my own header. (But I will need to click on the super beginner’s version.) 😀
Hi Jess! This site is definitely worth a visit. You can do many things not only blog headers so make sure to explore! Oh, that’s good I kept the longer version :-). There are other tips in there too. Enjoy your vacation!
Now I find this!!! (LOL) I struggled all day yesterday trying to make my blog header just a little more business focussed instead of the lovely piece(s) of art that my husband, Nazim Artist painted (he is an artist after all)! Let me know what you think because we’d love you to come see what we are up to at my CelestialMusingsBlog.com as we have combined Nazim’s contemporary art work with my holistic healing paradigm which we call the Art of Wellness Collection. Nazim and I cordially invite you to stop by with perhaps a cup of tea and have a cyber visit with us, too! http://celestialmusingsblog.com/about/
Believe me I had the same reaction after I came across Pixlr after I’ve been doing my blog header via Pages on my Mac only and was getting nowhere with it. :-D. And thank you very much for inviting me to your site. I will be dropping by very soon. 🙂
Great tips! I always forget about Pixlr for some reason, but I am going to try it when I update my blog’s look and feel. I’m definitely going to use it for my cover image on my fan page.
Thank you! I’m glad you think so. I’ve only come across Pixlr not long ago but I wished I’ve known of this site sooner. 🙂 Definitely a great tool for cover image.
Yeah, I used PicMonkey for my other one and I’m not digging it. Nothing Pixlr can’t fix, I’m sure. 😀
Oh, I’ve never heard of PicMonkey, will be checking that out. 🙂 As I’ve read on Pixlr site from other users, apparently it has its issues too, but so far, the only thing I’ve encountered is when some of the fonts don’t load up right away but it doesn’t take minutes for it to come back. That’s what I’ve experienced so far.
I’ve edited a lot of my photos through Pixlr. It’s a great a site with a lot of options. PicMonkey is a bit basic. It has some nice features, but you’re limited with the things you can do there.
I’ve not explore all Pixlr other usage yet, just the Express. Thanks for the info about PicMonkey,Im sure Ill find some good use for this with whatever I do here with my blog.:-)
Hi Aj’s mom, first at 3am the fact you are blogging should either be congratulated, or our condolences on the lack of sleep. Thanks for the diy info, now to just round everything up.
Hi Keith! Thanks for this lovely comment. It was one of those nights or mornings I should say that my little boy just didn’t want to know about bedtime – and by the time he was fast asleep, my sleepiness was gone! So what a Mom could do but blog at 3 am. Still, I’m glad I did. Thanks for dropping by. 🙂 Have a great week!
Awesome tips! It took me forever to find a header that I liked, but now that I see your tips I might want to change it up again. 🙂
I’m glad you think so! Before I found Pixlr, I was fiddling with Pages on my Mac and doing my headers via there – it was a nightmare! Do link back or share your next blog header from Pixlr!
Hi. I would LOVE to make a header from that site, Just one question: How do I figure out my header size measurements? My blog theme is Mystique, and if u need more info, then go to creativemoi.wordpress.com
Thnx!
Hi there! To find you header image, please go to your Dashboard – then Appearance – and you should be able to see like a dropdown menu – click Header and voila! It should still you the pixels for width and height suitable for your theme. I like Mystique, was planning to use this theme before. Let me know how you get on.:-)
Thanks so much!
Very nice! I, too, am new here so I will keep this tucked away for when I’m ready to give it a try.
Hello! Same here, still learning many things about blogging. Yes, this site is definitely handy for a quick touch up for your site. 🙂
Thanks for highlighting http://www.pixlr.com/express. It is such a wonderful free and easy web site. I will definitely be using it in the future wen I change my header or make a new one.
Hi Devin! You’re absolutely right. This site is just right for me who doesn’t know anything about graphics & design stuff. I am just very glad that I am able to share this with others. 🙂
Hi I figured out the header size measurements, but how do I apply it to my blog?
Hi! If you go back to where you got your header size, you will the option to upload your own image, that’s where you can install your DIY header. 🙂 Hope that helps.
nvm i figured out how to do it
Cool!
Thank you!
You’re very welcome…. and thank you. 🙂
Awesome ……guess what it is so useful and interesting ……i already changed my banner check out tell me if it is good ? any alteration? 🙂 love you lot ….always hand holding me in making my blog better
Oh wow! Your banner looks great! Fits perfectly with your theme and blog name! It’s rockin’. Glad I’m able to help a little. 🙂
Its not little….its Lot 🙂 No thanks for you…everything is only for Little cute A J baby….:-)
Reblogged this on cathrynicious and commented:
5 Easy Steps To Make Your Own Blog Header! Give it a go!
Brilliant. YOu teach well. I bet you can perform a surgery by blogging.
Thanks for the great comment! Don’t know about the surgery though. ha ha. This was my first how to post so I was kinda cautious, let alone nervous. Can you imagine me blogging surgery? 😀
Wow! How cool is this?! I’ve been wanting to put a unique, creative header on my blog, but I had absolutely no idea how. I’ll be coming back to this post to see if I can apply your tips. This may take me a little while, but a least I have a direction to move in! Thanks so much!!
You know, I thought of the same thing when I figured how to use the Collage feature for blog-header making, since it was actually quite simple. Be sure to give this ago, you’ll be surprise how quick you’ll get used to everything on this site. And do share. 🙂
-You’re more than welcome-
Yeah, I just it’s just a simple attention to detail. I’ll show you what I come up with–hoping to get to that sometime this week. 🙂
Thanks for the help. I’d been goofing around trying to make a header/logo with no success. Now I have a new tool to play with.
I’m so glad I could help. Don’t forget to share your creations! 🙂
I love this. Page bookmarked. I know where to go if I decided to make one of my own. Thanks!
Thank you! Love the you’ve bookmarked the page too. Have fun creating!
Oh, bless you. I desperately needed something for my blog – a simple unique header is all I ask – and your post was incredibly helpful. Thanks so much!
Thank you too! I’m glad I’m able to share this and being Freshly Pressed definitely helped me reach out other fellow beginner bloggers when it comes to techy stuff. 🙂
Thank you for the valued newby description, it’s right up my alley!
You’re very welcome! I’m glad I could help a fellow newbie like me! 🙂
I’ve been trying to figure out how to do this myself! I’m really technologically challenged when it comes to artsy things, but thank you so much for posting such a great tutorial. I can’t wait to try making my own header sometime!
Hi!You’re welcome! I am so pleased I’m able to share this little discovery I had with Pixlr, since I myself is no doubt technologically challenged as well! And being Freshly Pressed definitely helped spread the word for this little tutorial. Do share your header or banner here or link back! 😉
I’ve used piclr express for editing and have been making my blog header using another website and I never thought of this !! Will try it out. Thanks!
That’s great! Share which website you’re using for blog headers, might want to check that out too myself.
I have been using postermywall.com. It gives you a full rectangle poster and you need to crop it. Doesn’t always work because getting the exact proportion isn’t easy!
Thank you for sharing this! Will be checking this out.
Ill have to take a look at this thanks for the info!
You’re welcome. This site is definitely worth a fiddle. 🙂
Awesome thanks so much…didnt know how easy it could actually be! Did mine this morning! Yay
Hi there fellow Mom. I just checked your site, and wow!!! the banner looks so cool and cute ^_^. I still have to play around with the different patters and you’ve definitely utilized this a lot with your banner. I might make a quick post featuring different banners that are made due to this post, so would be cool if I could use yours for that post, if that’s ok? I’ll make sure to link back to your site. 🙂
Sure No problem!!!!
Thank you!
Awesome tips! It took me forever to find a header that I liked
Glad you think so! Share your headers here or link back if you’ve made some. 🙂
this is really helpful! thank yoouuu! 🙂
Glad you think so. And thank you too!
No problem. Glad I could help 😉
Been looking for so long for something to make header customizing easier. Thanks! 🙂 Congratulations on being Freshly Pressed!
And now you found this! 🙂 Glad I am able to share a little. And thank you very much. It’s an overwhelming experience – like I’m high on caffeine or something! ha ha
(Share your work here or link back. Would love to see your header/s.;-) )
It won’t work to my browser. And I’m using Safari. Is there anything I could help with this settings? And this article of yours is very interesting and very helpful.
Hi JP! hmmm… I’m using Safari too. Can you tell me more about what issues you’re exactly having? You can’t open the site or Collage? Would love to help you further – but need more info. 🙂
Hello AJ’s Mom. I had a question – What sort of headers look better? Humorous ones or simple ones (the ones with just logos)?
What’s your theme? Meaning what’s your topic or topics you’re going for? Or perhaps your blog site title. This would help you give ideas on whether you want a nice & neat header, simple, fun etc. Hope that helps.
Well, I wasn’t asking that question for myself as I already have a good looking header and a great logo combined together for my site.
But those were some good quick tips. Thanks!
Oh,apologies. I wasn’t quite sure at first so I just gave you my ideas. 🙂 Indeed, your site looks cool already.
Sweet
Thanks. ^_^
Pingback: New Look! « Chestnut hill Studio
Nie Article
Thank you.:-)
Nice DIY – will definitely benefit lots of bloggers in the house. Will add this on pinterest, hope you don’t mind. 😀
—————-
colorado springs divorce attorney
I don’t mind at all. Go ahead. Thank you.
Thanks for this!!! 🙂
You’re welcome.
I love step-by-step instructions that I can actually understand. Thanks!
I’m so glad you think so. I was really worried that perhaps it was lacking or a bit too much. Thank you.
Thanks for the great step-by-step tips, Donah! I haven’t heard of pixlr before, but it sounds liek a fantastic piece of software and very user-friendly. I think I definitely need some beautification of me header- I think you’ll agree that it’s pretty boring at the moment!: http://betterfitpersonaltraining.com/blog/
p.s. AJ is adorable!
Hi Melissa! You’re welcome. I can definitely say that it’s very user-friendly especially for beginners like us. Best thing to do is really explore and try the different features available. So if you have more free time and want some blog headers, then go ahead and camp out at Pixlr. 🙂
I wanted to use the theme you’re using due to the type of layout it had but I think it’s very limited to what you can put on your background. For fitness, this definitely can work though. You need to brighten up a little bit the background perhaps and then bring some more colors to your header. 🙂 That’s just my opinion.
P.S. He’s my little angel.
Great idea to post this. I make my banners using Picasa’s collage tool in much the same way. Figured it out through trial-and-error! I’m sure your instructions will come in handy to many, many bloggers. Thanks for sharing. 🙂 BTW, I love your blog!
Hi there! Thanks for sharing this. I know about Picasa but didn’t know you could do blog headers there too! Can’t believe didn’t think of that. Now I have another site to fiddle with. Thank you!
And more thanks for loving my blog. 🙂
I don’t know if you can make collages from the Picassa site, but I downloaded the Picassa software and I am able to manipulate all the photos stored on my hard drive. It’s pretty user-friendly, and I like that I don’t have to upload the photos to edit them.
I will check it out definitely. Thank you for the info. 🙂
Thank you so much! I couldn’t figure out how to customize my blog header and this did the trick. I now have a header that is so “me.”
Hello Lauren! I am so glad to hear this. This is exactly what I wanted from the beginning for my little blog too. I wanted to give it that ‘personal touch’ and the feel of being ‘homey’.
THANK YOU!!! I’VE BEEN LOOKING FOR SOMETHING LIKE THIS! 🙂
You’re welcome. Many happy creations!
Thank you for sharing your knowledge! Love your page 🙂
It’s a pleasure. And thank you.:-)
I just started blogging and this looks really great 🙂 It looks like fun to do too. Thanks for sharing this…I feel like this is gonna save me a lot of time!
I’m glad you think so. I do hope it can save you the time. And do link back or share your many creations at Pixlr. 🙂 And welcome to blogsphere!
Very helpful. This is my first day on WordPress, I’m learning the ropes…and this served as a great “how to.” Thanks so much!
Hello Jen! Welcome to blogging! Do share if you’ve made your banner using this. And you’re welcome:-)
Thank you for doing this. I would always wonder how some bloggers decorated their sites. I have absolutely no experience in any of that artsy stuff, so I’m excited about my new banner. 🙂
Hey there. Not a problem, just glad I could share this. You know I also thought of the same thing, and still do, on how others could make their site so pretty and cool.
You are a lifesaver, thank you so much for sharing this post!
Aww, so great to hear that. Thank you. Share your future creations here.:-)
Will do 🙂 Take care!
Thank you for this post. It will save me a lot of time making featured image headers when compared to my hit-or-miss, trial-and-error efforts to date.
Allan
Hi Allan, I’m glad this post is able to do this for you. I always find easier ways such as this as it just save my brain from exploding! Don’t worry before I cracked the code on how to fully utilize this site, I’ve had many hit and miss comments too!
Super helpful…I just toyed around and made one; it’s pretty simple. We’ll see if I remain happy with my work. Check it out; http://itscalledaswimmersbun.wordpress.com/
Glad you’re able to make one using my tutorial. Just checked your site. 🙂 You can always make more headers and set your Header as Random Image, that way every click or so you’ll banner will change differently. That might please and you won’t get bored with just one banner. 🙂
This is so great! I’ve spent the entire morning playing with this! Thanks for sharing and congrats!
Oh wow! Just checked your banner. Looks good and the font you used too! Fits nicely. And, why do I get the feeling that I want to fishing or near the sea after seeing your header? 🙂
Thank you! Glad this post worked out well for you.
Thank you! Enjoying your blog!
🙂 Thank you too.
thanks so much for this post, i hadn’t even thought i’d be able to make my own header until i read this. i’m completely new to this & this post has lifted a weight of my shoulders! 🙂
You’re welcome. Glad I could share and help a little towards my fellow blogger beginners like me. 🙂 Love the font you used for your banner. I always wanted to try that out before but never worked with my site or name. But works very well for yours.
Awesome post, love my new banner! Thanks for the advice
Thank you! Just check your site but couldn’t find it?
Liking and bookmarking! Great post, I will have to utilize this to make my page look less boring. 🙂 Congrats on Freshly Pressed!
Thank you very much. and thanks for bookmarking. Such a pleasure to help. 🙂
Great news. I’ve just made one, with success. Please have a look and let me know what you think. To be honest, your instructions didn’t tell use WHEN to upload the picture……..I’ve played with it, and I hope you like my simple design.
Hi Janet! Glad you’re able to make one over there. Your header looks good. And the font style you used suits your site name too. So it’s great. Simple is cool. Yes, you’re right, I didn’t include the When to upload your image bit since it’s really up to you when to do as of when it suits your work best. I didn’t want to add confusion and also I thought this way you have more exploration to do. Not to mention practice:-) but Im glad you’re able to work your way round there. But your comment will be noted for future tutorial. 😉
P.S. You might know this already but there’s a theme and I think it’s called Notebook, it’s actually quite good, you might like that for your site. Just sharing.
I think your idea is good, but perhaps you could try make some of your instructions clearer — things that are clearer to you may not be clear to others. But anyway, it’s good enough for me. Thanks and I’ll practise more again.
Thanks for this constructive comment. I’m hoping that after my first how to post I can learn from this too from my readers point of view. Yes, definitely. Practicing works wonders.
I couldn’t find ‘Notebook’ theme that you mentioned. Which one were you thinking of? I really would like to try a new theme. The current one is very restrictive. Thanks for your view.
I’ll look for you in a sec, I thought it was called Notebook then since the sort of background had that effect. I’m no expert on this but I will try to help a little. What sort of things you want to do with your site, that would give us an idea of what theme would be best for me, regardless of background since you can just change that later. 🙂
Silly me! It’s Notepad, not Notebook ha ha. There’s also the Choco theme that looks nice.
If I changed to Choco, I won’t have a Header. I’ve just tried. I couldn’t find a Header there. I like Choco though. I’ll stay with the current one for the time being. Too many choices. Thanks.
Hmm. Yeah, that’s the only thing. I know, too many choices, you’ll get confused. Well, as long as you’re happy blogging there right now, then that’s what matters in the end.
Cool! I was wondering how to do this…thanks for providing such great information for all of us bloggers!
You’re more than welcome. Now, most of us know how to do it!
Reblogged this on Quotography.
Finally someone explains it! I may just get brave and try it out.
Please do so, it’s really not bad especially when you get passed your first header! Do share or link back your creation. 🙂
How fun! And thank you, I’ve just made my first header!!
Wow Jennifer! Your header looks good. You’ve really captured the essence of your blog title. Well done. 🙂
Thank you kindly. If it wasn’t for your post on the Freshly Pressed page I would have never known how to do this!
Aw that’s so comforting to hear.I was worried that perhaps I said too much or was unclear in many aspects – I had few comments that said so – but still it’s great to hear that you and other guys managed to follow it through fine. By the way, I am thinking of doing a round-up post of my fellow bloggers who made their first header with this tutorial, and I’m thinking if it would be ok for you if I featured your blog header in this post – would obviously link back. Thank you!
I think you did a great job at explaining the how to part. It worked for me, sometimes I think people are too fast and don’t take the time to actually read what is written, they try and fail. You did great!
I would to be featured on your blog, as a follow up post! Thank you kindly. I think it’s a wonderful idea for a follow up post. I mean this is why we are all here right, to learn things from others? Well, it’s why I’m here!
Looking forward to more from you.
Great to hear this Jennifer. I’m just gathering others or messaging others too so I could feature them. I thought this was the least I could do as a form of thank you, you know. 🙂
This post was really useful- I managed to make my own first header 🙂 Thanks alot xx
Amazing! I love the look! I’ve not played with the Effect and Overlay feature yet but you’ve done a great job here. And I love the font and the clipart you’ve used. So fitting. I’m thinking of doing a round-up post of fellow bloggers who’ve made their first header using this tutorial as a form of Thank You, so I was wondering if you would be ok if I also include you? Thanks.
Yes of course- thankyou! Sorry it took me so long to reply ,I can’t quite get used to blogging! x
Don’t you worry! I am still learning myself too. 🙂
Oh, by the way, I am not sure if I did already, but would you like to join our FB Group – WordPress Fashion and Beauty Community it’s called. Since I thought you’re a fashion blogger, you would like it there. 🙂
Yes I’d love to 🙂 Thanks again x
See you there then! 🙂
Thanks for sharing! I was struggling but I’ll be giving this a go soon, but how would I know the exact dimensions of my theme’s header? I try to average first.
Hi Devina! To get your exact dimensions, please go to Dashboard – Appearance – drop down menu would appear – then click Header – on top should say the dimensions of your header. It’s best to get the heading size, would save you a lot of time plus result once banner is up is better and won’t be stretched. Let me know. Good luck! 🙂
Yay! I got through, it wasn’t anything fancy but I got it done! It was for my photoblog, if you want to check it out http://devinaphotography.wordpress.com/, you don’t have to visit I assure you 🙂 This same website/program, Pixlr, can be used to design blog buttons too as I’ve used it before. Neat stuff. Thanks again!
Hey! That’s awesome. I love the look and that font you used as well. I normally tend to use that as well with whatever I do with my banners. I am loving your site. Oh, speaking of blog buttons, I’ve only just started doing them. Check out my sidebar! You can grab one if you like, I have two. ha ha. Is it the Pixlr
Editor you use for buttons? and you’re welcome. Glad I could share.
Thank you 🙂 Yeah I used the program to design my other blog’s button, The Hot Chocolate and Books one. I grabbed one of your buttons.
Aw, thank you! Will be grabbing yours too! 🙂
I seems as like I messed up the code for your button, but I’m not seeing it anymore on you side bar …
Hey! the buttons are back. Was fiddling with them earlier that’s why you couldn’t see them.:-)
Okie dokie, got it up!
Same for you.
Thank you! Thank you! Thank you!
You’re very welcome! Karen, you’re banner looks amazing!
I’ll be doing a round up post of fellow bloggers first banner via this tutorial, and I was wondering if you would mind if I include your banner in this post as a reference, would obviously link it back to you so others can visit your blog.:-) let me know?
Absolutely and thanks so much. I’d been wondering for a long time how to do stuff like this – I’m not exactly tech-savvy…so your post was just what I needed – a step-by-step, hold-me-by-the-hand guide. I really appreciate it and yes, by all means, use my banner.
Made a small adjustment to it…hope you can still use it!
I’m sure I still can. 🙂 Thank you.
AJ’s Mom! Freshly Pressed!! WOOOT!!!!!! I am SO excited right now! And darn, if I had realized this last night, you would have soooo been bragged about in today’s post.
Well deserved, my wonderful blog buddy 🙂
Hiya Jules! Thank you for the WOOOT!!. :-D. How did you find out? This was such a big surprise! At one point I thought WP peeps, made a mistake. ha ha.
Aww.. blog buddy. I feel so honoured. You can also call me your underling. ha ha
LOL I think we’re all YOUR underlings now! 😉
I try to check the Freshly Pressed page (the WordPress home page) regularly to read new blogs, and even more fun, to and see if any of my buds are up there. YOU ROCK!
I do that too. You and B-man more or less live on that page to be honest. 😉 You could never be my underling, I’ve learned many things from you. In fact, whenever I visit your page or B-man’s page, I feel like a kid looking for sweets. ha ha.
Wow thnx for sharing this tip with us! I’m even using it for making pictures for each individual page of my blog! thnx so much again!
That’s awesome. It’s good that you’re able to find other usage for this site. 🙂
Pingback: Calling all DIY bloggers… this post is for you. « Sweetjellybean.com/a different kind of bean.
Thanks for this “how to.” It’s great! Totally changed the look of my blog. Awesome!
So kind of you to share this info! I have been wanting to do this for a while, but didn’t really know where to start. Your directions were easy to follow, so I jumped right in. I came up with a simple design using some pics I drew by hand in microsoft paint. Thanks again!
Hi! I’m glad you were able to find the tutorial easy. I was a little worried since this was my first ever ‘how to’ post and like you, I wasn’t sure also where to start – but here we are. Glad you found it helpful. Will be visiting your blog.
P.S. Would you be interested to be included in my post featuring all blog headers generated from my tutorial? Check my post called Calling all DIY bloggers. Thanks!
Thanks for your response. Sure thing, count me in!
Fantastic! You’re on the list. 🙂
Pingback: In Defense of LIKE « Deliberate Donkey
this is very helpful! thanks for sharing!
You’re welcome! Glad you think so.
Reblogged this on Routed Hues and commented:
Sweet mom posted a DIY blog header. Simply, fun and definitely doable. I am excited to share…
Thank you very much. I now have a great new custom header thanks to your helpful post.
Alaina, you’re more than welcome. I am very glad that this post has been helpful for you.
Pingback: The Workings of Waltz | …Then Came Dance
Great information! Thanks!
Glad you think so!
Hello! Just want to give credits to you. I finally made my own banner with the help this tutorial. Thank you so much. 🙂
Hi there! I’m very flattered hearing this. Thanks for taking the time to drop by. I just checked your banner too. I love it. It suits perfectly with the whole look of your site.
P.S. I’m rounding up the DIY bloggers who made their banners out of the tutorial I made and would love to include yours to be featured in my next post. Would you be interested?
Definitely! Though what I made was just a simple one. Thank you. Keep me posted, please? 🙂
Great! I love your banner and if you’re happy for me to feature it here, then I would love to, otherwise you’re more than welcome to create another one you feel you would like to be featured, just make sure it’s the one you’ll have on your blog. so when people click your banner on my post, they’ll be redirected to your site anyway. Either way I don’t mind. Im just glad you’re willing to join!
Thanks:-)
Omg. Thank you.Thank you. Thank you so much for writing this tutorial. I’ve been beauty blogging for a year now and hated my old header with a passion. I got it from a free website. It was so ugly. I’ve wanted to create my own for months now and thanks to you I have a beautiful header that my beauty blog deserves 🙂 I’m really so excited and happy. I don’t think I can thank you enough. You saved me from a lot of wrinkles.haha. No more stress induced wrinkles. I wanted to change it so much I even contemplated to pay a designer to design my blog header now I don’t have too. Head on over my blog to see the change you helped me to achieve. Have a great day and I hope you’ll continue to help other blogger out there. 🙂 God Bless.
ps I saved this post as one of my favorite post/site. 🙂
Hi Diane! This is one of the sweetest comments I’ve ever received! I feel so flattered. I am so glad you were able to find this tutorial. (How did you find it actually?) I, too, was in the same situation as you few months ago where I tried to customize my banner but just couldn’t find the right editing tool or site for it. It was a nightmare! And I think I earned wrinkles from it. LOL. I’ll be checking out your site.
I am so glad I could help another fellow blogger – and yes, I do plan to carry on with simple tutorials to make blogging even fun. So, stayed tuned, ok?
God Bless You too. 🙂
Thanks for sharing such a great tip and liking my post. I’m so glad I got this chance to visit yours. It’s a great discovery. Expect me to drop by often. 🙂
Hey there! You’re welcome. Glad you could drop by and comment here. Will be camping out at your place too, since I love food so much. 😉
I wolud like to fully thank you for post this “how to do”, This is my first “art digital piece” and it was so esay with your directions, THANKS, THANKS AND THANKS!!!!!!
Aw, thank you very much for taking the time to drop by and tell me this. It’s so great to hear. I am very pleased you were able to make your first art digital piece with my tutorial.
Very glad to be able to help. 🙂
Pingback: Get your DIY blog banners and wave…to this awesome bloggers! « Sweetjellybean/Blogging, with Love.
Pingback: Calling all DIY bloggers… this post is for you. « Sweetjellybean/Blogging, with Love.
Pingback: C.A. has been upgraded! |
Pingback: Freshly Pressed’s Best Of July 2012 — Blog — WordPress.com
Pingback: Marketing » Freshly Pressed’s Best Of July 2012
Pingback: Freshly Pressed’s Best Of July 2012 | CMS News Today
Pingback: Freshly Pressed’s Best Of July 2012 | Exotic Motors
Pingback: Freshly Pressed’s Best Of July 2012 « kampusgist.com
Pingback: DIY Friday: From a button’s point of view… and how to… « Sweetjellybean/Blogging, with Love.
Hellow I comfrom Poland main name aldona
Hey there! Thanks for dropping by. 🙂
I’ve been thinking of designing a header/logo for my blog for ages but you make it sound so easy. Thanks for this!!
Cindy, hello! It is easy! You’ll be surprised how this site makes things easy. Just play around first and get to know all the features as you would sooner or later, get some ideas of how you want your header to look like. Make lots of headers! And share it here. 😉
AJ love this DIY, trying to make my business unstuffy with the canned themes, going to work on it tonight Thanks Geoff
Hi there Geoff! I hope this tutorial would prove helpful for your blog. If there’s anything I can help with ,do let me know, more than happy to help a little. 😉 Good luck!
Fantastic tutorials! Ill definitely do what you did when I make mine 😀 thanks for all the awesome advice and congrats on getting to one of the wordpress blogs posts 🙂
Hey! Thank you very much. It would be cool if you could share your creation and if you like I can include you in one of the featured posts for DIY bloggers once you’ve done your banner. 😉 Yes, it’s been a blast being Freshly Pressed, still can’t believe it though. 🙂
Wow thanks 😀 and fantastic that you’ve got so many comments and views 😀 lots of people visiting 😀 and yeah it would be awesome to make one, but currently I don’t think my blog really needs one, the text logo on my blog looks okay at the moment, when I make one i’ll tell you 🙂 but thanks for the feature post for DIY bloggers 🙂
No problem. I like the look of your site already. It fits the whole anime feel. Oh, I watch Bleach.. at one point I would do a marathon. So it’s cool to see all these characters on your site. I know, I know. I’m a Mom, but hey, young at heart still. By any chance you have One Piece too?
Tank you so much for this! I’m so new to blogging, it was fun making the headers, I made 3!
Excellent! 3 is good! The more, the merrier! I love to make lots of headers and if I want them all to show up on my blog, I set them as Random Images since there’s a feature like that on Header. Try it. Will visit your blog 😉
Thank you so much! I’m not nearly as creative as you are but your post has enabled me to customise my web site without paying any extra. Very happy camper!! 🙂
You’re very welcome. I am very pleased that this tutorial able to help you a little. I wasn’t ready to pay extra myself, too, so to be able to customize my blog, I went out and searched for any editing site that was user-friendly, since I am really not techy and luckily came across this site. I am overwhelmed that I am able to help fellow bloggers in the same position as myself. Thank you!! Will visit your blog 😉
I’m really looking forward to using Pixlr for other projects. So many possibilities…
Indeed, so many possibilities. Good luck! And let me know if there’s anything I could help you with. 🙂
Pingback: Freshly Pressed’s Best Of July 2012 | Jobbr it
Well, I tried it, and had a lot of fun in the process. Thanks a bundle for sharing. I’ve only been blogging since March, so there is a whole blogosphere I have to discover!! Here’s the link to the blog I tried it on (I go overboard on things when I do them…ended up with 3 – count ’em! – blogs)
http://remissionary.wordpress.coom
hey there! I am so glad you tried. You and I are the same, I’ve only just started, too, round about the same month as you. So definitely, so many things to learn. Wish I had more time actually. I love to do lots of banners myself, who said you can only have one? In fact, I’ve set mine into random images so I could put every banner I wanted to show up. 😉 Try it too. Checking out your blog.
oops! I just realized I put too many “o” s in the link. bummer, here it is, REALLY. duh
http://remissionary.wordpress.com/
🙂
Oh, I like your banner. I’ve just been to your site 😉
Hello purple! Purple-lover myself.
Reblogged this on The Neonitect and commented:
This is a really interesting post and really helpful for people trying to come up with a good header for their blogs.
Aww this is amazing stuff, I am not starting my blog and your hints and visual ‘hand holding’ is really good.
Keep the pointers coming !!
Thank you very much. Yes, I am hoping to carry on with some DIY made easy. 😉 Stay tuned.
good Tips Buddy thanks
You’re welcome! I’m glad you think so.
Thank you! I didn’t even know the pixlr site existed. Going to give it a bash now! Keep up the good work!
You’re welcome and thank you, too for dropping by. Yes, please do give it a go, you’ll be amazed at what you can do with this site. Good luck!
I’m having a ball with this! I just did another banner using Photoshop Elements to combine some of my pictures, using ideas I got from your tutorial here. Thank you again for your wonderful blog!!
Amazing! That’s really great. I’m glad you’ve improvised. And you’re welcome. Thanks for following. 🙂
Pingback: How to create a custom header | Patty's Pet Care
Thank you! It’s people like you that give the internet a good name!
I have applied all your steps but cannot get one of them to work: I cannot change the font color from white no matter how much I slide that bar; not can I change text size. Can you help?
Thank you John! That’s a very kind comment from you.
Hmm.. that’s very strange. Can I ask what font style are you using? Any Pattern or Effect you’ve applied?
(P.S. and not to sound cheesy, but it’s people like you that motivates people like me, a thank you means more than just a thank you to me. 🙂 )
Read my blog ‘The internet will save the world’ – it’s about people like you. http://www.johnmountford.com
I tried all the fonts and some were white only while others the slider could only get them to change to light grey despite it being up in the 100% area. No fonts would chage to a color – when I selected color and moved the slider the color box stayed white. Soory to hassle again!
Oh, I’m sorry to hear that you’re having these issues John. Is the Transparency picker next to the Color slider on full too? Because sometimes if this is right down, then this could be what’s causing the issue. Did you say that you’re also having issues with resizing the text? Will go over your site to read this, thanks for sharing. 🙂
Thanks for your prompt feedback. I’ll keep trying to solve it and give you the results – perhaps it can help others who are having the same problem. Do you ever sleep?
That would be good. Thank you. Perhaps I could bring that up in my next follow posts or DIY posts. I’d appreciate that.
And yes, I do indeed. But because I have to put my little boy to sleep first, by the time he’s fallen asleep, my sleepiness gone. So I resort to blogging or browsing and learning new things instead. Plus, night time is the best blogging time for me. 🙂
Will chat again. Thanks for everything. Good night.
Thank you too. And good night.
Hi AJ’s Mom,
I see someone else was having the same problem as me in not being able to get the color of the text to change – it stayed white or grey no matter how much I worked the sliders.
I found the solution after many hours and, as usual, it was a simple one:
If you look at the color box next to the slider there is a small circle in the top left corner – that has to be dragged onto the color box to make it effective.
I hope this saves someone the time I have wasted.
John.
John, thank you very much for sharing this information. I’ve been trying to figure it out myself. I’m so sorry if I wasn’t able to help and it has taken your time to sort this out. I will include your comment on this in the post that I’ve just made and on the DIY tutorial too. Once again, I really appreciate the information.
Glad to be able to add a jellybean to the jar! Thank you for keeping it full.
John.
Aww, that’s one of the nicest things I’ve heard, thank you very much.
Hey John!I’ve just added the quick fix solution about the font issue in this post. Thought I’d let you know. Thanks once again.
That’s great, jellybean. I’ll take a look. It’s good to be part of the show.
John.
Thanks for your time John. Glad to have you in the bean team!:-)
‘Bean team’. I like it! You’re starting to get the hang of this writing thing, I see. What a clever bean.
John.
Thank you! To be honest, it’s still one scary blog world for me and every day I am learning a thing or two about it, especially from excellent writers like you. I am always in awe when I come across bloggers/writers with exceptional writing skills and then I would think of myself.. 😦 I definitely still have a looong way to go.
Thank you for the compliment! Please let me know if ever I can contribute to the bean team in any way. By the way, I have finished my header using your DIY tutorial. I am very proud of the result, particularly as the graphics/techno side of blogging is definitely not my strong point. Check it out at http://www.johnmountford.com. Perhaps we could have a bean team header competition amongst all those who have used your tutorial. The prixe could be a jar of jelly bean love from you. Thank you once again for putting it out there – it shows, you never know what will grow when you plant a seed. John.
John, your blog header is definitely something to be proud of! I love it. You’ve captured what you wrote on every image you used to represent them. Very inspiring. And thanks for this wonderful competition idea. I’ve been cooking up a few giveaway ideas in my head and thought of this one, too, but I just wasn’t sure if people would be up for it. Would it mean they would need to make a new header? Or keep the header they’ve got and use that? Oh yes, a jelly bean jar definitely is a good price.:-) You’re helping a lot right now plus your writing helps me learn new things and words too. So thank you.
This was a great tip! I made a couple of them but when I went to install them from header on my dashboard I picked Choose file, takes me to my Documents which is where the custom header is filed, I choose it then Upload it and it takes me to a page that says ” sorry, this file type is not permitted for security reasons” any idea what that means? Thanks
Hi Melina! Glad you’re able to make some banners from this. Can you tell me whether your header is saved as jpg, png, or something else? It could be because of how this file is saved. I’ve never come across this issue yet. Let me know. 🙂
Thanks so much for the reply and I did figure it out, it was the way it was saved, yay!!
That’s awesome! Glad you figured it out.
Ya thank you very much for this – is pixlr all fee to use?
Yes, it’s free to use. And you’re welcome.
thanks for this share! try it out already. 🙂
You’re welcome. Glad you’ve tried it out.:-)
Thank you for the tutorial. I appreciate you taking the time to put it together. I will be using the info soon for my blog I am trying to set up. Keep up the good work AJ’s Mom. Oh, I heard about you on the wordpress blog.
Hi Maritza, thanks for dropping by my blog and for your lovely comment. I enjoyed putting this together and I’m so pleased it has helped fellow bloggers out there. Good luck with banner-making. If there’s anything I can help with, just message me. 😉
I did one! It’s not wonderful but I don’t think bad for my first!
Hi Theresa! Thanks for dropping by and sharing your banner with me. It looks great! It’s definitely not bad at all. If you don’t mind, I would like to include your banner in the recent post I made for DIY bloggers. I will link it to your blog, of course. Let me know. 🙂
sure please do!
Pingback: Freshly Pressed’s Best Of July 2012 | GamePunter.com
wow, congratulations sweetjellybean, you have helped such a lot of people. Me next! It is late, so I have bookmarked this page. thank you and here’s hoping.
Hey there! Thank you very much. Glad you found this post. Good luck with banner-making! Do link up or share 😉
I found this post to be extremely helpful! I’ve already changed my header, thanks to your very precise instructions :).
I am so glad to hear that. I was always worried that perhaps this was lacking or too much. Thank you.
Amazing!!! Thank you so much for sharing this info, I loved this online image editor. I was using fotoflexer but this one seems to have more goodies!! 🙂 Thanks again!
Hi Jessica! I am glad you’re able to find the site useful. Yes, indeed, Pixlr has more goodies. 🙂 Still, I am going to check out fotoflexer, see what I can find.
And you’re more than welcome.
Great blog and very inspiring. I have struggled in the past with Paint.NET but your pixlr.com seems to be much better. I will definitely give it a try. Thank you so much for such a helpful instruction mini-manual!
Hi there Kieran! Thank you for your wonderful comment. Just like you, I’ve also tried many editing sites before I came across Pixlr, and by far this is the most user-friendly with lots to offer. Please, do give it a try and let me know what you think, if you can. 🙂 Thank you for visiting my blog.
Hi AJ’s Mom, I’ve taken a quick look at pixlr.com and it looks pretty good. I’ll try it out properly in a little while and let you know how i get on. Bye for now.
Kieran, that’s fantastic. I’m glad your first impression of pixlr.com is good, that’s definitely a good start. Any issues, you know where to find me. 🙂 Good luck.
Thanks for the post, I tried to work it and for some reason it is not showing the letters. I will try again later, it is time to eat : )
Hi there! Thanks for letting me know. I’ve just been using Pixlr now for my next post and everything seems to be fine from my end. Although, one blogger had the same problem like few days ago. I am not sure what’s causing this, but if you could refresh or close down the application and restart it, and see if that helps. Obviously if you have any work done already, please save your work. Let me know how you get on.
I think it had to do with the computer that I was using at the time. But your post has motivated me make a better header for my blog. I did what I kept putting off for another day. Thanks : )
Hi there! Thanks for dropping by again. I had a quick fix solution to this issue as one of the bloggers experienced the same and he found out the problem. So you would see it in this post. But I’m glad that I’ve motivated you somehow. That’s very good to know.
I was just thinking about getting new header, but I’m still not sure.. Thanks for the tutorial, it is amazing and very helpful! I’ll give it a try asap and see how will it turn out. I love to play with new things 🙂
Hi there Mel! Thanks for dropping by from the other side of blogsphere. So cool to see you here. Yes, do give it a try and if you can, give me a nudge so I can check this out. 😉 In fact, I would want to feature your banner in one of my posts. 🙂
AWESOMMMMEE
Thank you! and it’s awesome that you’ve dropped by and followed the bean team! Glad to have you here.
You welcome Bean team :))
Awesome team! 😉
Ooh, a fellow country(wo)man. I might try this out to spruce up my own blog page. Thanks a bunch! 😀
Spruce it up! And give me a nudge once it’s done. And you’re welcome my fellow country(wo)man. 😉
Yeah, so the site doesn’t let me save without the page going on a permahang. So I just took a screenshot of it. I reckon it’s around 50-70% quality. XD I might try again sometime but I’m cool with what I’ve done currently. Thanks again! :3
Oh no, that’s not good. I did have that issue before, which was odd and I was thinking, what so many people are using Pixlr right? It’s good you took a screenshot though. It sucks when editing sites don’t work properly when we really need them. At times I’ve lost my whole work because my Mac decided he wanted to refresh everything. 😦
Pingback: The Bean is back… and she would like you to catch up with her :-) « Sweetjellybean – Fun & Sweetly Inspired…
Reblogged this on jtbroadwater and commented:
Nice way to create your own headers.
Thank you for reblogging! Really appreciate you spreading the word. 🙂
Pingback: Freshly Pressed’s Best Of July 2012 | Electrician Richardson
Thank You SO much for this!! 😀 I have been fed up of not being able to create the header I wanted so I would switch themes and all the other crazy stuff! Looks like I can get a better theme now that I can customize it better!
Thanks again and I look forward to having a play around in the morning!! ❤
Hi! Glad you were able to find this post. Yes, I was the same before, too. I kept switching themes to find a nicer font for my header, luckily found this site in the end. Good luck with it and do drop by and share your header. 🙂
Pingback: DIY MONDAY: HOW TO… 5 EASY STEPS TO MAKE YOUR OWN BLOG HEADER! GIVE IT A GO! | Maker Spaces | Scoop.it
Awesome, thanks – excited to try it myself! Good job!
Pingback: SWITCHING THEMES (without Custom Design): JUST THE BASICS YOU MIGHT WANT TO KNOW. | Sweetjellybean.com
I like your ideas for creating headers and I hope to try it because I have been dissatisfied with my basic theme. However, may I make one observation about one of the WP settings on your blog? The continuous feed feature (whatever it is called) on the post makes it hard to know that I am at the bottom of the comments so I can add my own – it just keeps going on and on and on… Is this common to all themes, or just this one, and if it is common is there a way to manage it? Admittedly, I don’t find many blogs with over 300 comments on a post…
Hello! Thanks for stopping by and taking a moment to share your thoughts, I really appreciate it. I’ve just altered my WP settings on the comments section so it’s now being broken down into pages – I apologize for not noticing this sooner, but now I can only imagine how my readers who came across this post, must have been frustrated when scrolling down and down and down. :-s The comments section can be altered as I just did, but it never occurred to me before that it would be like an infinity scroll. So, thank you very much for pointing this out. I’m still learning the basics of this theme as well as settings, as well.
As for the headers, yes, feel free to try it. Others have improvised a little, adding images here and there. You can see what others made here, too http://sweetjellybean.com/2012/08/01/get-your-diy-blog-banners-and-wave-to-this-awesome-bloggers/. Also, if you’re willing for your banner to be featured in this post along with others, let me know and I’m quite happy to add it. Thanks once again!
I’m still learning, too, and I really appreciate all ideas. WP has some nice themes, but I don’t want to have to pay to have them, so if I can learn to do it myself over time, so much the better.
That’s right! That’s exactly what I thought before. I don’t think my blog is there yet to start shedding some cash on theme design – so I’m glad I picked this theme that can be customized with no problem. 🙂 Good luck with your blog tweaking.
Pingback: Freshly Pressed’s Best Of July 2012 | Fedora Colombia
Pingback: Happy D.I.Y. Header | Janetown
Awesome!
Hope all is well.
xoxo
The Clarences
http://www.theclarences.com
Hello again! Just to let you know that I have used your VERY valuable tutorial to use on a website that I am building. I tried it on my blog here at WP but my theme doesn’t respond well to a header, a theme I decided to stay with. Nonetheless, your a proper Star! You have really done good 🙂 Immie xx
Hi Immie, Wow, thank you so much for taking the time to let me know. I really appreciate this. I am so glad that you’ve been able to use my tutorial for your site. This is so cool! Good luck with your website Immie! And if there’s anything else, you know where to find me. 🙂
My pleasure! 😀
Pingback: Weekly Photo Challenge: Free Spirit on a floating house | Janet's Notebook
Thanks for linking back Janet! Really appreciate it. 😉
Thank you, thank you, thank you!!!!
You’re welcome, Jen! x
Thanks for sharing/ I’ll have to try the beginning version. I’m new to blogging on a consistent basis, and I really need a new header.:)
I hope this will help you. You know where to find me if ever there’s something I can help with. 🙂
A very helpful blog post that can help everyone improve their blogging experience 🙂
wee.. I know this:) I have a question tho, I’d like to have my own logo with html code, how do you that? 🙂
Hey Rica! If you want HTML code, then you would need my other tutorial which is How to Make Your Own Blog Button,
Please kindly search for it and you would find there on how to do the HTML. xx
okei thankyou sweet jelly bean:) ♥
Please use the mycoolrealm sandbox code generator 🙂 otherwise you can make your own HTML code from scratch for your button. You need to have the image first 🙂
I have the image already:) I want to make my own ^^,)
Oh great, do you still need help btw? or are u all sorted?
I still need your help, i have save the image on the computer how am i going to put the url?? DO I need to upload it somewhere else??
Hey Rica! Ok, since you’ve now uploaded the image, you should now have the URL for that, no need to upload that anywhere else. Simply go to your Dashboard – Media – and then find that image you uploaded. If you view it, somewhere along that image you should see URL, now simply copy and paste it. 🙂 xx
i am a little bit confuse about the image url ?
Pingback: Sneak Peek of 2013 + Short & Sweet Recap of 2012 | Sweetjellybean.com: Beauty, Blog Tweaks
This was a great tutorial. I normally use the Pixlr Editor (Advanced) but I always found it really hard to use. Thanks to you I made an new header in a few minutes that I’m head over heels in love with!!
Feel free to take a look! 🙂
bellezakisses.wordpress.com
Pingback: Amazing blog header designs make it, customize yours now | Simple Make Easy
thank you so much for the post it help me a lot can i share it with my own version?
You’re very welcome, and please do share it. Glad I could help! 🙂
Pingback: Ozotic 752 | Polish Alcoholic
Reblogged this on Design by Jeanette.
Pingback: DIY Tuesday: 4 Steps to Watermark or Brand your Photos via Pixlr Editor. | SweetJellyBean.com: Beauty, Blog Tweaks